Challenge
'Pan American Airways' since the company's founding and then commonly referred to as 'Pan Am' after 1950 — was the principal and largest international air carrier in the United States from 1927 until its collapse on December 4, 1991. In the wake of Virgin America's acquisition by Alaska Airlines, Pan Am sees an opportunity opening up for a flying experience that's a cut above the usual. They plan on launching a new airline in 12-18 months and are looking for a streamlined, well-thought-out user experience to match. Pan Am wants to make a very strong comeback, and for that they will need a next-level user experience for their core digital flow involving the booking and online check-in of flights.
They want us to create a responsive web design for e-commerce, which involves the search, booking, and online check-in of flights. They also want us to redesign their brand with a more modern feel, keeping the essence of it still alive.
Project
Objective
A word-mark logo and design an easy-to-use responsive website.
Target users
Air travellers who book tickets online.
Tools
Pen and paper, Sketch, InVision
Design process

Empathy
Market research
Competitive analysis
User interviews
Contextual enquiries

Define
Personas
Empathy maps
Problem statements

Ideate
Ideation
Sitemap
User flows
Wireframes

Prototype
Lo-fi prototypes
Hi-fi prototypes

Test
Usability testing
Affinity maps
Empathy
Market research and competitive analysis
Market research helped us to gain an understanding on the current trends and how technology is transforming the airlines industry. Many travel and airline companies are using the new emerging digital technologies like AI, natural language processing, conversational interfaces and bots to change the way the customers interact with the product.
We looked at competitors websites to find their strengths & weakness and also to find out potential opportunities in the gaps in their offerings.
User Interviews
The aim of the interviews was to learn how users interact with airline and travel websites today, what is their booking experience, pain points, their thoughts about the pricing & transparency and any improvement ideas they have. We also set up a contextual enquiry and observed users interacting with their favourite airline website making a booking for their next travel.
Some key output of the research —
1. Users want baggage information to be available on the results page of their search
2. Users want to collect points or miles for their booking that can be used fully in their future booking.
3. Tickets and boarding pass to be emailed.
4. Users prefer direct flights as it saves time.
Define
As we moved to the define phase it was time to synthesise the information gathered so far about our users, and to start to organize it so that we can make sense of it. We started to look for meaning and patterns in the data.
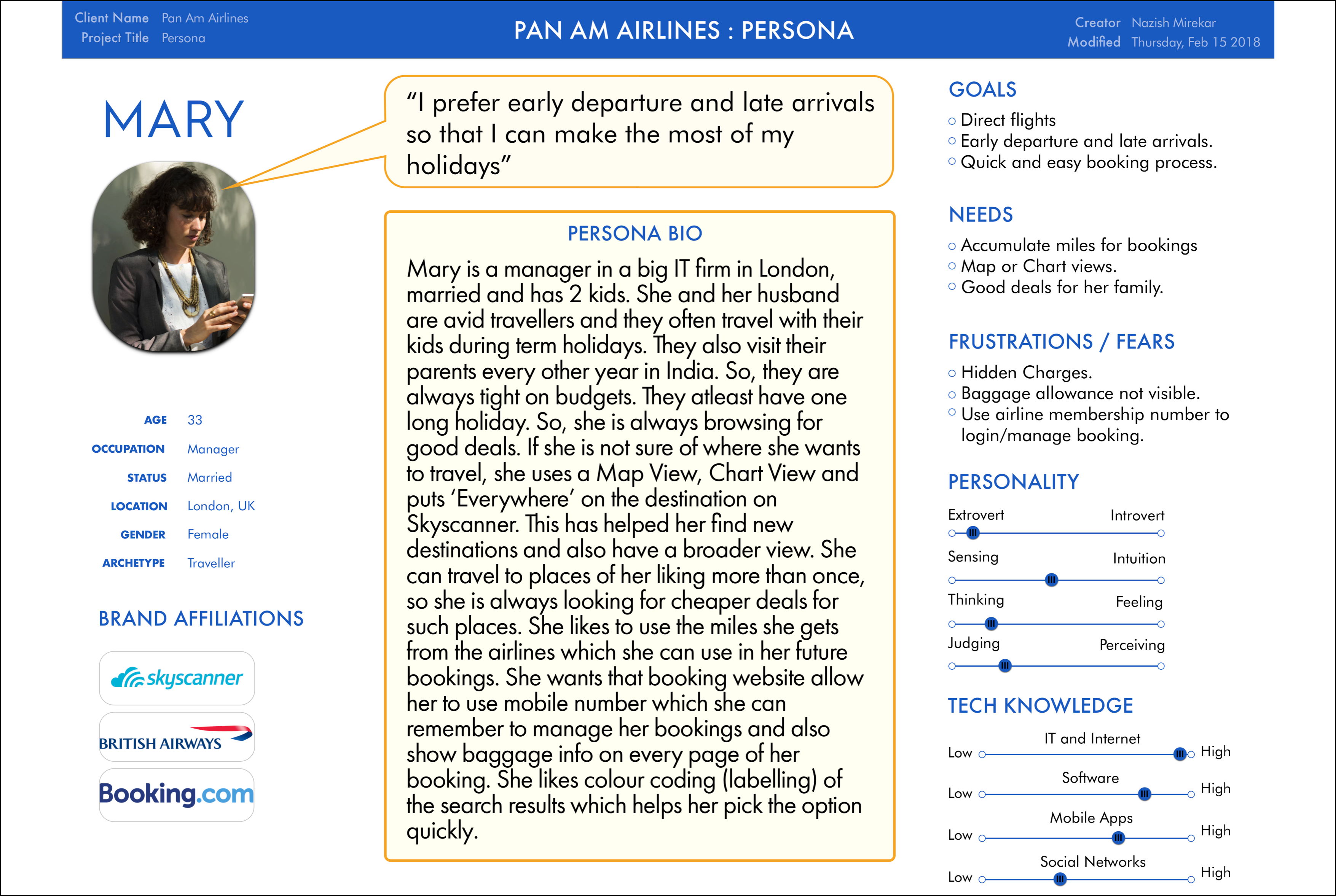
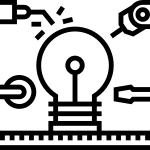
We developed a persona looking at all the information we had from our research. We focused on Mary who is an avid traveller. They travel as a family during the school holidays. They are also tight on budget but manages to have one long holiday every year. She prefers direct flights that departs early and arrives late so that all the available travel days can be fully useful. She likes to accumulate miles that she can use for her future travels.
Persona

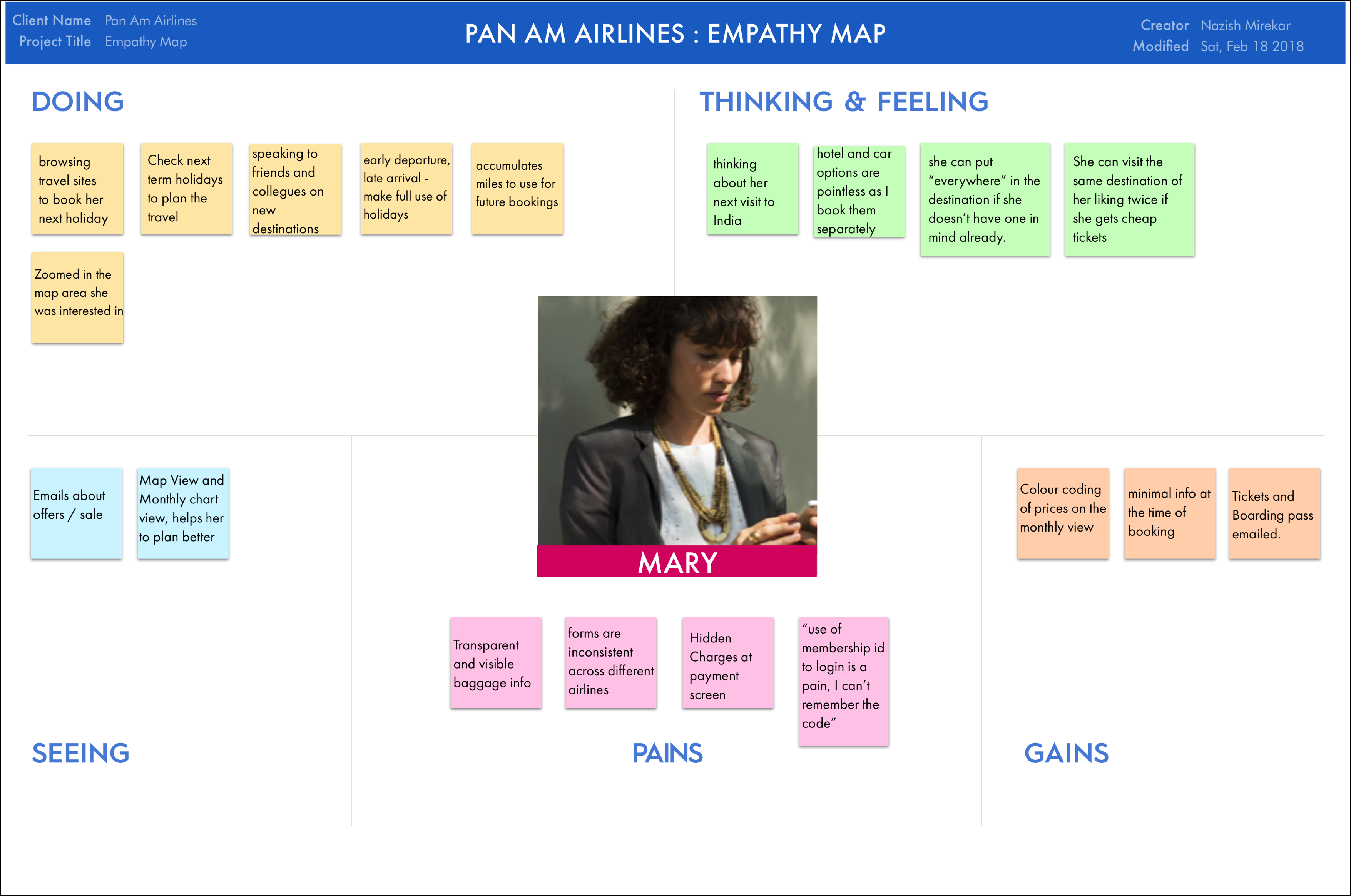
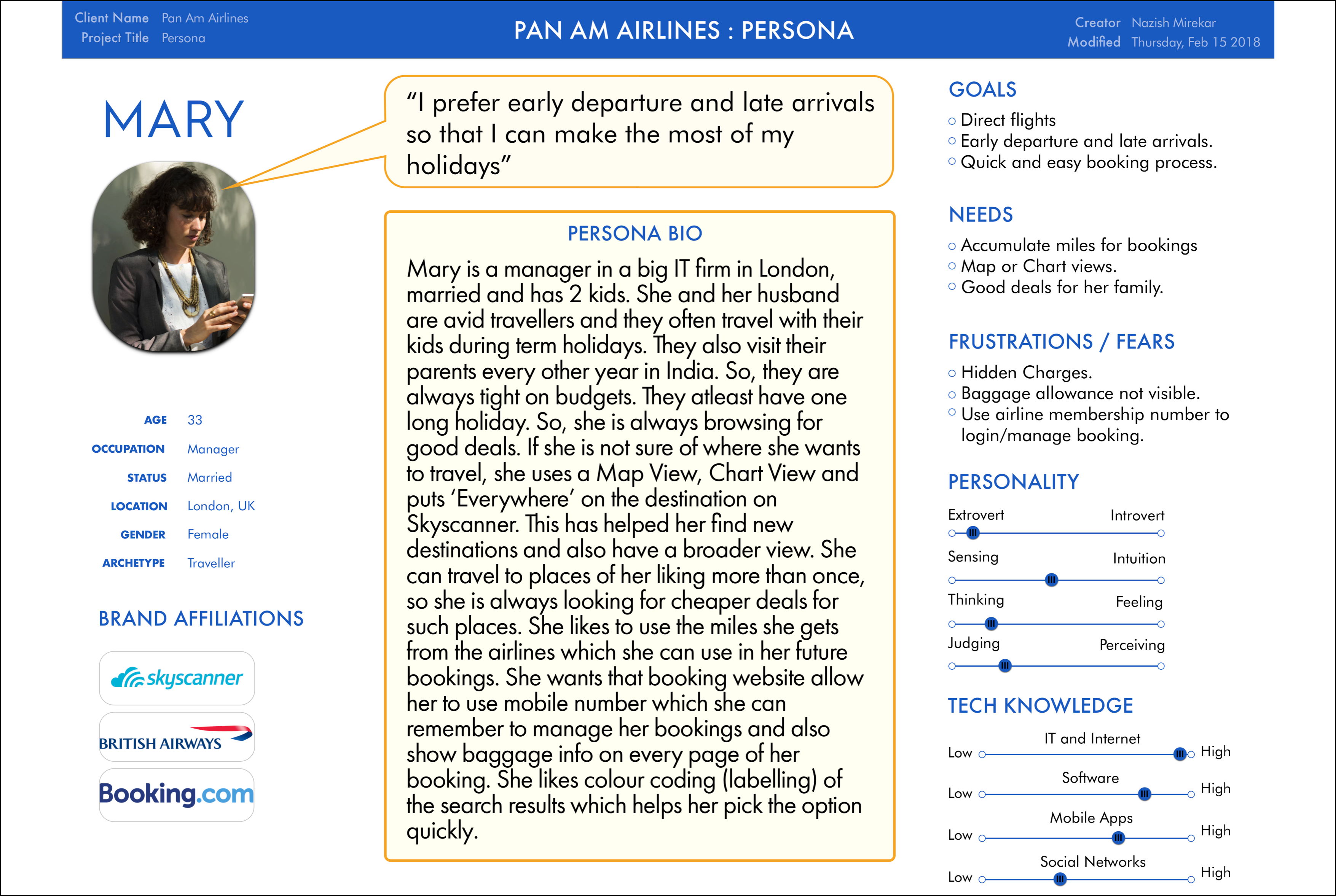
After the persona development, we created an empathy map and a story board to understand Mary's motivations and experiences.
Empathy map

Ideate
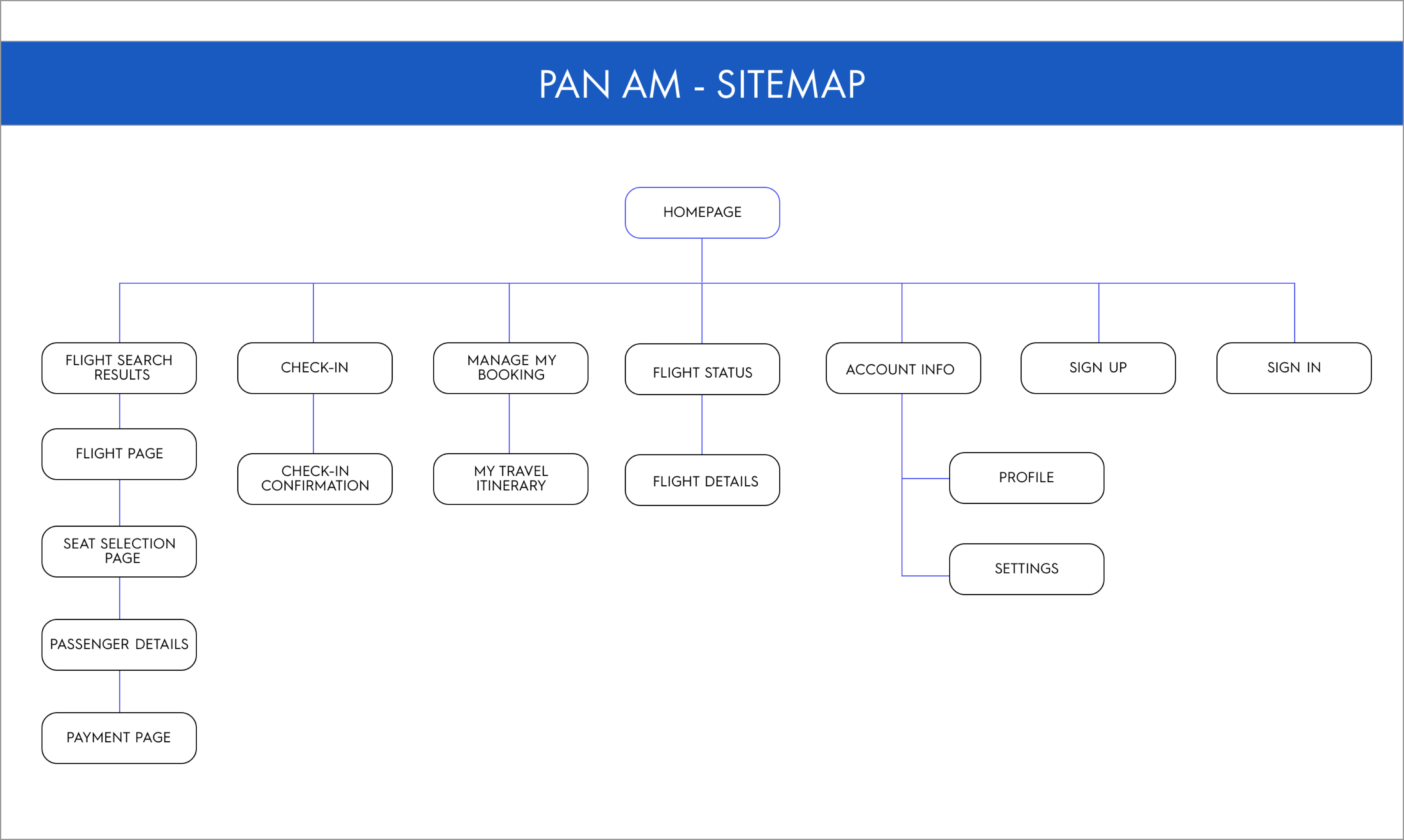
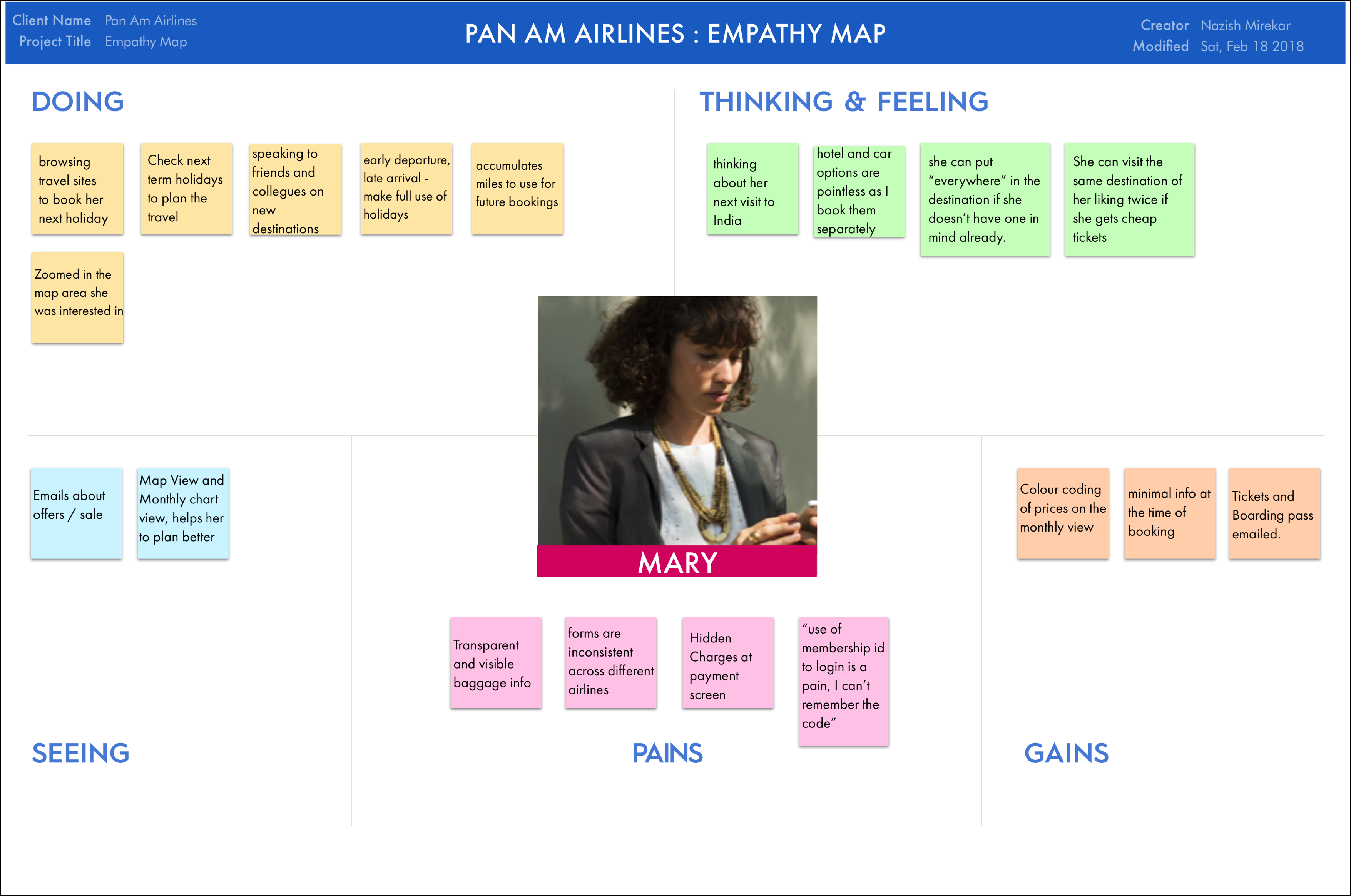
Now was the time to bring in all the information to create a sitemap that would be the foundation for how the user will experience the features of this product. The focus was on finding the flights and booking process that would help us build an MVP (minimum viable product).
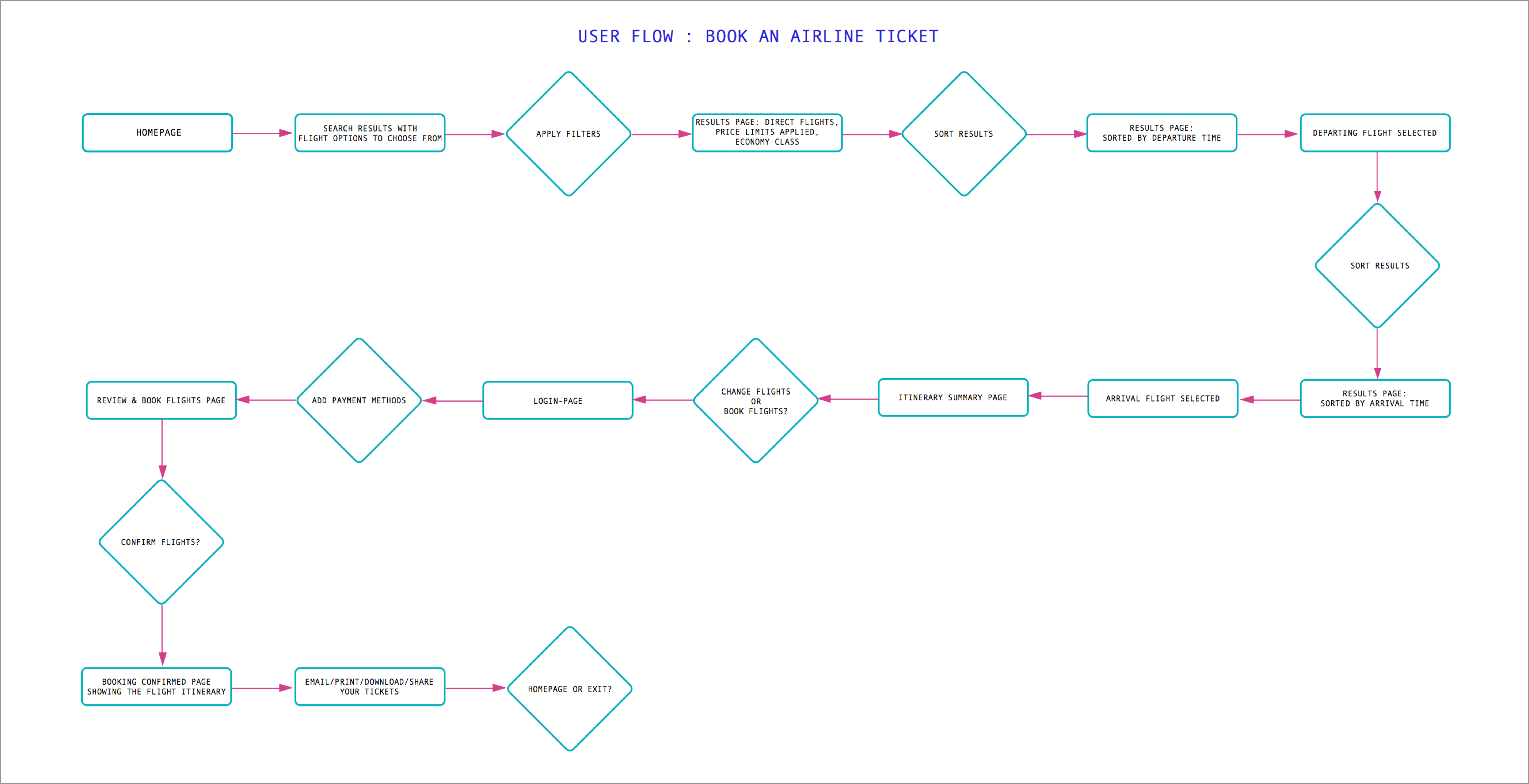
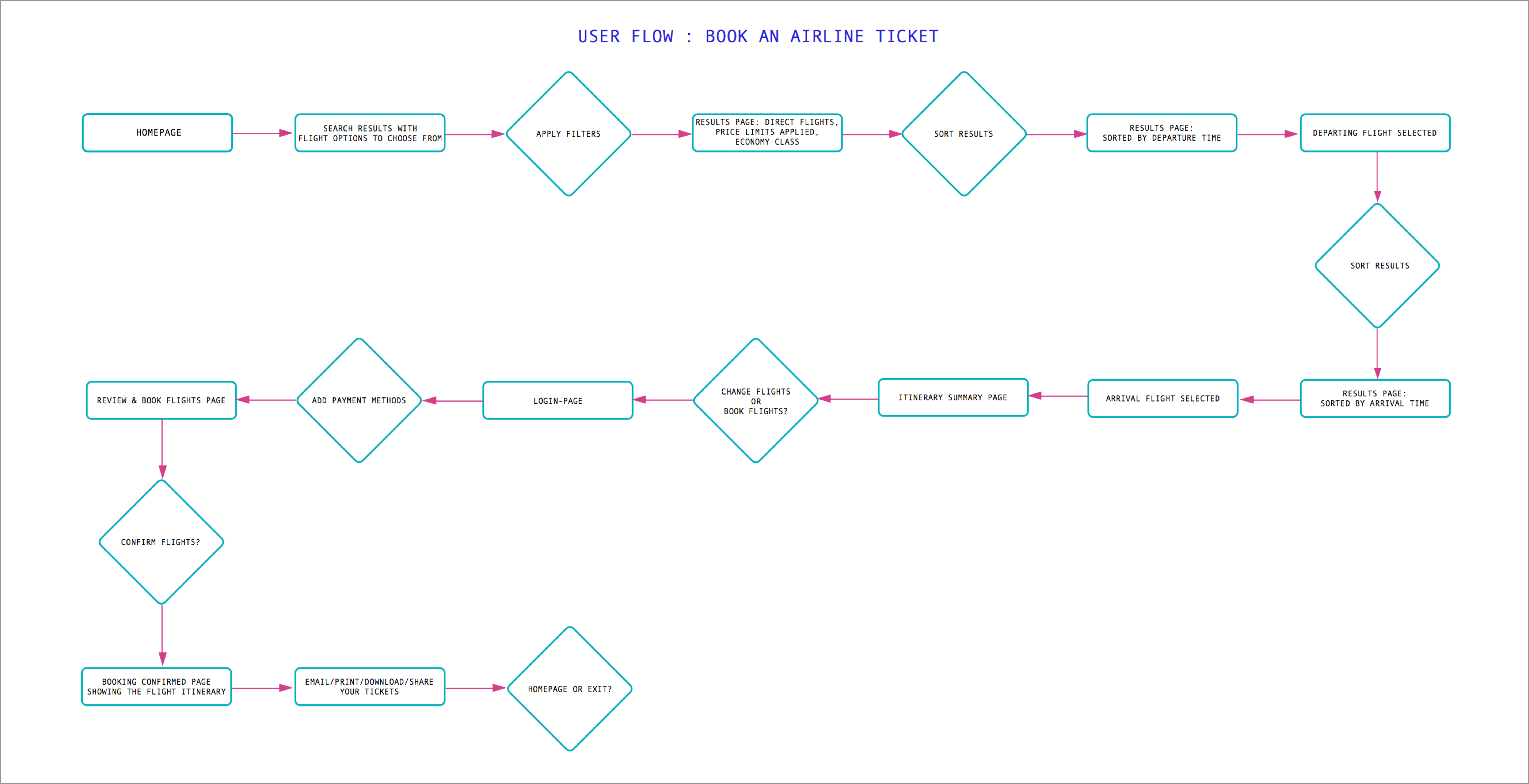
Using our sitemap and the persona we mapped out a simple user flow of finding and booking process. The flow shows how a user would use the search form to find the flights for his travels and make a booking.
Sitemap

Userflow

The next we did was to sketch layouts to generate a number of ideas to visualise the information. The goal was make the finding and the booking process as easy as possible. So, we transformed our sitemap and the user-flow into lo-fi wireframes that helped in setting up the visual hierarchy of all the elements. After we were satisfied with the strongest of the ideas we digitized the lo-fi responsive wireframes going mobile-first.
Pan Am is making a revival and they want to modernise their brand. Using their old logo we designed an elegant looking word-mark logo.
We made an interactive prototype using Invision to put it to test with the users. The prototype focussed on flight search and the booking process. We observed users and gathered feedback. Users feedback helped us iterate on our designs. Using these observations from the usability tests we created an affinity map which highlighted the pains and gains of the user along with certain suggestions that all users had in common. We decluttered our header and more importantly focussed on the feedback on the booking process. We worked on the filter & sort functions and the return booking process.
We focussed on the pain points, prioritised them and created the final designs on the Pan Am website.
Reflection
This project has opened my eyes on the amount of effort it requires to design a complex product like this. I have learned to focus on the user experience and have gradually improved on the visual hierarchy in each iteration of this endeavour.
Although I focussed on designing an MVP (finding and booking process) I would have really loved to go into the depth designing more complex features like World-pass (the loyalty points program), use of Map and Chart views that help users in planning their travels, etc.